ブログを始めて約1年、ようやく月間1万PVに到達しました。
まだまだ初心者の域を出ていないと言われてしまうかもしれませんが、月に1万回読まれてるって冷静に考えるとスゴい。
続けてきた感触としても良好で、これからやるべき事や効率よく成長するためのコツについても掴み始めている実感があります。
しかしながら実際は、月間1万PVのブログはドメインパワーも中途半端で、これからどのような内容でブログを大きくしていくかも含めて悩みどころではないでしょうか。
そこで今回は、今後のブログで迷走しないためにも、PVと収益を着実に向上させて改めてユーザーファーストのブログ運営のコツ、やってきたことについて振り返っていきます。
また、具体的に1万PVを達成するために実践した内容や、現在の記事数・収益をまとめて、これまで効率よく回せたブログの実施内容についてもまとめました。
月間1万PVに到達したのはブログ開設から1年

ボチログの場合、月間1万PVに到達したのはブログを開設してから1年ほど経ってからでした。
明らかに時間がかかりすぎ。
というのもモチベーションが保てずに、更新頻度が落ちまくっていました。
過去1年間の月間PVと、全部の記事数をまとめると下記の通り。
| 月間PV | 総記事数 | |
|---|---|---|
| 2021年2月 | 376 | 9 |
| 2021年3月 | 711 | 9 |
| 2021年4月 | 1,544 | 11 |
| 2021年5月 | 3,548 | 15 |
| 2021年6月 | 5,872 | 16 |
| 2021年7月 | 5,776 | 19 |
| 2021年8月 | 6,220 | 21 |
| 2021年9月 | 6,834 | 23 |
| 2021年10月 | 7,028 | 24 |
| 2021年11月 | 7,266 | 27 |
| 2021年12月 | 10,269 | 33 |
| 2022年1月 | 13,449 | 42 |
特に2021年11月からは更新頻度を上げることで、着実にPVが上がりました。
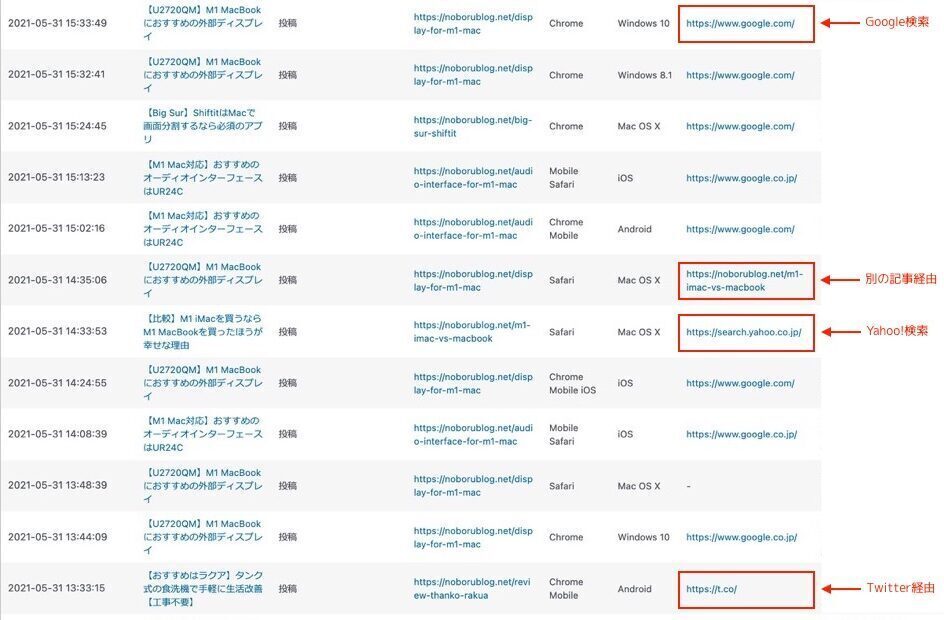
ちなみに流入はほとんどが検索流入で、Twitter等SNSでの発信は最小限しかしていません。

1記事あたりのPVは300程度となっていて、これが減ると問題なワケですが今のところ書いた分だけ素直に伸びています。
ブログ記事にする内容も無理が無いように広げているつもりで、少し広げた記事を書いては反応を確かめている状態。
月間1万PVの収益は月に5万円

あまり夢が無いかもしれませんが、月間1万PVの収益は月5万円ほど。
ボチログの場合はほとんどがアフィリエイトの収益で、ASPの内訳は下記の通り。
- Amazonアソシエイト:¥27,000
- もしもアフィリエイト:¥4,000
- AccessTrade:¥10,000
- その他:¥7,000
その他はGoogle AdSenseや他のASPで、ひとつひとつがあまりにも細かいので省略しました。
これからブログでアフィリエイトを始めたいという方には、まずは最低限のASPから始めるのがおすすめです。
特に雑記ブログを目指している方には、あまり考えすぎないために、ミニマルな体制でブログの内容に集中するのがおすすめ。
私のような初心者にはA8.netといった高単価の案件は、実際のところかなり厳しかった印象です。
ちなみに、当記事を書いた後もブログを続けています。
現在は30万円/月ほどで、こちらの記事に最新の収益をまとめました。

1記事あたりの収益は月に千円
では実際に書いた記事がどれくらいの収益になっているのかと言うと、1記事あたりで月に千円ほどの収益になっています。
過去の収益はこちらでも公開していますが、過去を見て大きな変わりはありません。

この金額を見るとあまりに安くてやる気が無くなってしまう方もいるかもしれませんが、100記事書いていれば月10万円の収益になります。
ブログは一度書いた記事がストックされていくので、書けば書いた分だけ月の収益が伸びているというのが私の現在のブログでした。
ブログはオワコンと言われることがよくありますが、実際には着実に収益が伸びていく副業という印象。
気になるワードを検索してみると、上位の記事が薄い内容だったりすることは多いので、チャンスはまだまだあります。
月間1万PVまでにブログで実践した方法はざっくり3つ

月間1万PVというとまだまだ初心者の域を出ないのは間違いありませんが、月間1万PVを超えてからが勝負という意見を見かけました。
正直このレベルだとまだまだドメインパワーも少ないし、書きたい内容が無くなって収益も落ちると燃え尽きてしまう。
そうならないために、自分なりのテーマ(自分なりの基準)を設定するようにしています。
月間1万PVまでに実践したことは下記の通り。
- 記事数を増やす
→ コンテンツの充実、ドメインパワーの向上 - SEO対策の強化
→ クロールされやすい内部対策、クリック率・回遊率の上昇を狙うコンテンツ作り - 表示速度の高速化
→ ユーザーの回遊率を上昇させる
とてつもなく当たり前の内容ですが、初心に立ち返って読者ファーストのブログ更新に尽きる。
収益を重視しすぎるのが本末転倒の代表例で、PVは露骨に減るしブログのイメージも総崩れで、何をやっているのか分からない。
これらを実現するためにどのようなことを実施したのか、ブログのPVを伸ばすために実践した内容をもっと具体的にご紹介していきます。
ブログの投稿頻度を上げてとにかく数でPVを伸ばす

そもそもの話にはなりますが、とにかく記事数が足りておらず、週に3記事の投稿ペースにしました。
その中で、私がブログ更新で実践したことは下記の通り。
- とにかくキーワードに即した記事の投稿
- ロングテールキーワードでも記事を書いてまとめ記事に集約させる
とにかくキーワード選定が大切で、なぜならキーワードで検索して読者が流入するから。
当たり前の話ですが真理です。
キーワードの選定が非常に大切ということは身にしみて理解できたので、ラッコキーワードの有料プランを使用しています。
有料プラン前の先行利用ユーザーとして運良く利用させてもらったところ、非常に優秀でした。

ここが1番のお金の使い所だと判断。
キーワードプランナーを課金しないと使えない月間検索数も分かるということで、思い切って有料プランを使うべきだと思います。
他にお金をかけて使っているツールはありません。
使っているものといえばこの後ご紹介するAFFINGERは買い切りのWordPressテーマくらいで、お金を払って使っているものと言えばそれくらい。
ロングテールキーワードでもバンバン記事を書く
ラッコキーワードを導入してすぐに気付いたのは、キーワードの取りこぼしがまだまだ多いということでした。
私の場合、ラッコキーワード導入前は具体的にはこのような状況でした。
- Mac向け外部ディスプレイの紹介記事
→ もう書いた - クラムシェルモード向けキーボード
→ まだ書いていない - クラムシェルモード向けPCスタンド
→ まだ書いていない
かなり簡単な具体例で恐縮ですが、このように深堀りができていないブログ記事を持っている方は実際にも多い気がします。
まだまだキーワード調査が甘い事を知り、関連性のある内容で記事を書いたところ検索結果の上位にコンスタントに入ることが出来ました。
また、キーワード調査が足りていないのと同様に、ラッコキーワードの有料プランを使うまでは、記事を書く優先順位も曖昧になっていました。
キーワードプランナーは下記のように、月間検索数がざっくりとしか分からず暗中模索。

具体的にはラッコキーワードの有料プランで月間検索数をサーチしたものを、スプレッドシートに保管して管理しています。
使い方の詳細は下記で詳しく扱っています。

WordPressの内部対策でブログPVを伸ばす

そもそも記事を高く評価してもらうには、読者にはどのような行動があると良いのでしょうか。
具体的には下記の行動が分かりやすいです。
- サイトをじっくり読まれる(滞在時間)
- サイトのリンクがクリックされる
- サイトを読み終わった後、他のページも読まれる(回遊率)
簡単に言ってしまうと、これらの行動を目指してサイトの作成をしていけばいいことになります。
ブログ初心者の記事は検索上位にすぐ到達するのは難しいですが、これらの行動を読者にとってもらえばページが評価されて、低かった検索の順位も徐々にのし上がっていく構図になっています。
素人だから内部対策はAFFIGERに全て丸投げした
WordPressテーマは有料のAFFINGERを使っていて、効果的に書いた記事が読まれやすいような仕組み作りを徹底しました。
初心者が検索流入で記事が読まれるまでは難しいですが、このWordPressテーマを使ってからは記事を投稿してから検索上位に食い込むまでの時間も短くなった印象。
WordPressテーマの役割は簡単に、投稿されてインデックスされた記事がGoogleのクローラーにどれだけ高く評価してもらうか、という非常に重要な役割を担っています。
クローラーというGoogleのAIに巡回してもらって高く評価してもらう事こそ、Google検索の上位に入る道なワケです。
そんな厳しい世界で、web制作どころかHTML,CSSすらほぼ出来ない状態の私がでブログを開設できたのは、AFFINGERのおかげに他なりません。
せっかくブログを始めるなら後悔しないWordPressテーマをと考えた結果、アフィリエイトも出来てSEOにも定評のあるAFFINGERを選びました。

目になじんだ装飾やカスタマイズが簡単なのはもちろんのこと、優秀すぎるプラグインも勢揃い。
例えば、どんな記事をどんなルートで回遊してくれたのか等、自分の自信にもつながる情報がひと目で確認できるというメリットがあります。
ブログ初心者であれば有るほど、自分の書いたブログが読まれているという実感が湧かずに断念しやすいと思う。
他にも使っているプラグインがいくつかあって、私の場合は「AFFINGER6」と「AFFINGERタグ管理マネージャーとPVモニターのセット」を購入しました。
web制作に明るくないブログ初心者にこそ、AFFINGERは細かな箇所で優しい設計になっています。
確かに価格は高いもののすぐにペイできたし、これを買わなければ後悔していたことは間違いない。
内部リンクを導入する
ボチログでは内部リンクを貼りまくっていて、回遊率を上げるために必死。
というのも、下記のように内部リンクとして扱いやすいよう意識した万能な記事をいくつも書いているという点があります。
- 似ているけど目的が違うロングテールキーワードでも記事
- 次の目的になりうるロングテールキーワードでも記事
- 考え方のように広い意味で内部リンクとして貼りやすい(クリックされやすい)記事
先ほどロングテールキーワードでも記事を書くようにしていると言っていますが、ここで内部リンクで連携できるような記事作りを目指しています。
関連性のあるキーワードで書いた記事はあからさまにSEO的にも優れていて、PVや収益にすぐ直結してくれる印象です。
こういった見出しの後ろには、定番記事と考え方のまとめみたいなものを挿入。
全てが一つの考え方から一貫して発信している記事で有ると考えていて、ボチログの考え方そのものをウェブページで伝えたいと考えた結果このような形に…。
これもAFFINGER専用の機能であるAFFINGERタグというプラグインを使うことで、管理もPVの計測も簡単になっています。
それぞれのクリック率は1%〜4%ほどで、回遊率を上げるための貴重な構図のひとつ。
本当なら動画メディアの方が相性が良さそうでYouTubeに動画をアップしたいと思っていていて、絶賛検討中。
ブログの表示速度UPでPVを伸ばしやすい仕組み作り

ユーザー目線で考えるなら確実に実施しておきたいのが、ブログの表示速度UP。
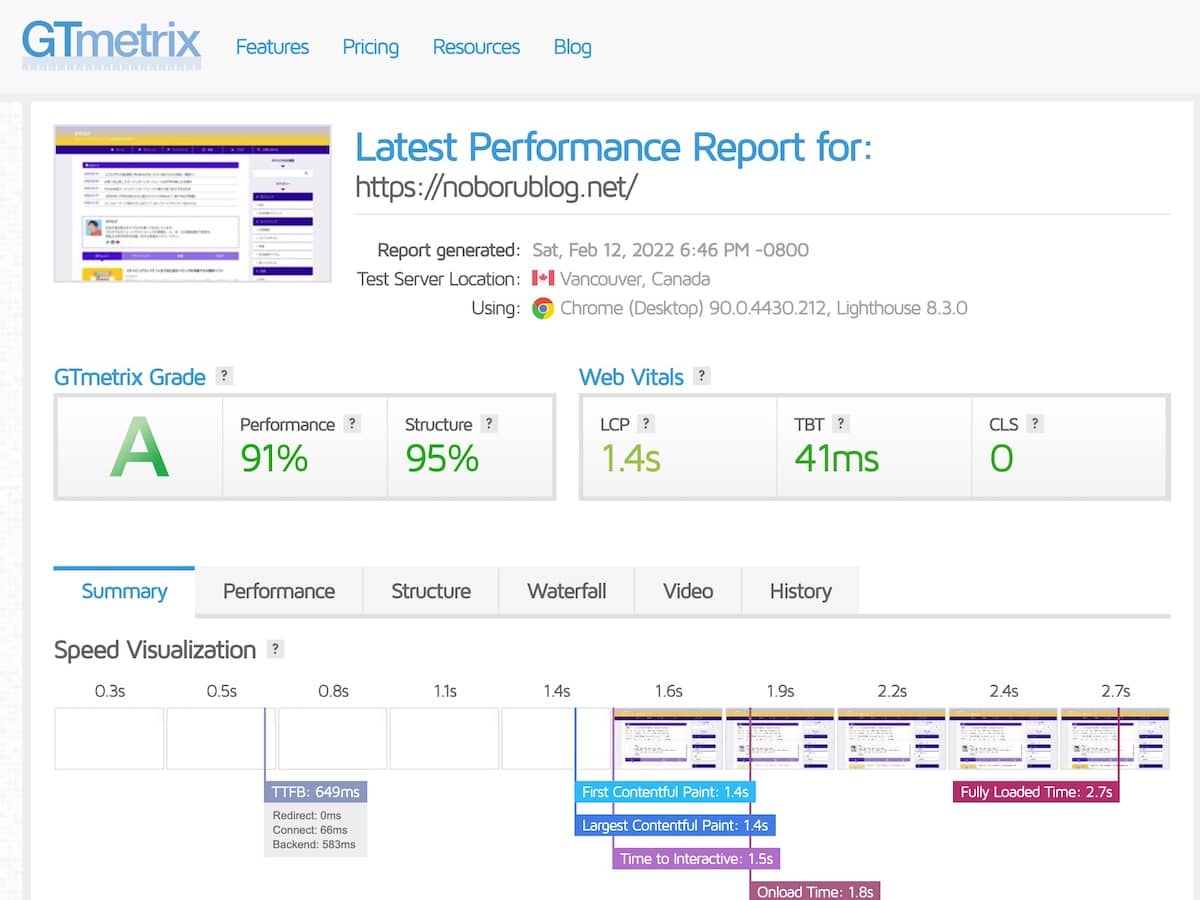
書くことに集中していて気づきませんでしたが、計測したところボチログのページは表示するまでに6秒もかかっていて、かなり最悪の状態。
計測にはGTmetrixがおすすめで、モバイルページがメインの方はPageSpeed Insightsを選びましょう。
Web制作にあまり詳しくない方は、PageSpeed Insightsが明瞭です。
結果的には6秒かかっていた読み込み時間を2秒ほどまで縮めることに成功していて、1PVあたりに4秒を、月間にして4万秒以上ユーザーの時間を節約できました。
サイトの表示速度が遅い原因は容量の大きいデータにあるというのは当たり前ですが、容量の重いデータは大抵の場合この3つにあります。
- 画像
→ サイズが重い・最適化されていない - JavaScript
→ 多用しすぎ・最適化されていない - サーバー
→ そもそもサーバーの反応速度が遅い
サイトの高速化をするためのWordPressプラグインや、サーバー等はこちらの記事でご紹介しています。

読者ファーストの精神がブログのPVに直結

月間1万PVまでに実践した事を改めてまとめると下記の通り。
- 記事数を増やす
→ コンテンツの充実、ドメインパワーの向上 - SEO対策の強化
→ クロールされやすい内部対策、クリック率・回遊率の上昇を狙うコンテンツ作り - 表示速度の高速化
→ ユーザーの回遊率を上昇させる
これらをまとめて考えてみると、全ては読者ファーストに直結する内容でした。
読者が喜べばGoogleからも評価されるし、Googleが評価してくれればより沢山の読者に読んでもらうことができて、これ以上シンプルなことはありません。







コメント