ブログにおいてWordPressテーマは、サイトというブランド価値を決める重要な部分です。
特にブログは文字媒体なので、言うまでもなく印象がガラッと変わります。
とはいってもWordPressテーマを途中で移行するのは、気が重くて踏み切れない方も多いと思います。
なぜか?
サイトのデザインが何日もメチャクチャになりそうだし、そもそも移行作業の量がよく分からなかったから、コレが多いと思います。
一発勝負にして混乱したりせず、余裕をもってWordPressテーマを移行したい。
そこでAFFINGERで100記事以上書いてしまった僕が、安全にSWELLへ移行するまでの手順をまとめました。
無料アプリ「Local」で、SWELLに移行した時のデザインを確認

まず最初に気になるのが、「もし今このままの状態で、SWELLに移行したらどうなる・・・?」
なのでは。
どれくらい大変なのか、全体の作業量がよく分からなければ、イメージすら出来ないからです。
結果的に「めちゃ大変そうだし、やめよ…」と先送りして、記事が増え続けていくことになります。
記事が増えると、WordPressテーマの移行にも時間がかかるという、地獄の連鎖でなかなか移行できません。
そこで移行前にデザインを確認する方法として、今のデータをローカル環境にコピーしてWordPressサイトを立ち上げる方法をとりました。
実際に移行してみて、分かったことが下記。
- 「Local」アプリを使えば、簡単にローカル環境でWordPressサイトが立ち上げられる
- 新たにドメインやサーバーを用意する必要なし
- SWELLの「乗り換えプラグイン」で、対応済みのコードと、非対応のコードが分かる
- 必須となるリライトは、そこまで多くない
- ただし乗り換えプラグインも、いずれは消したほうがいい
ローカル環境で作成するので、インターネット上に公開しているブログはそのままにしておけます。
SWELLを有効化すると、初期設定も必要となります。
何も考えずテーマを移行するよりも、やはりローカル環境で一度慣れておくのが無難です。
手順こそかかりましたが、僕はSWELLに移行してよかった。
好きなブログデザインに突き詰められたし、好きになったからこそブログの更新も楽しい。
何よりマンネリになって飽きてきたブログから、再出発するいい機会になりました。
ローカル環境でWordPress環境を構築
今回僕は「Local」という無料のアプリを使用しました。
ざっくりご紹介すると、ローカル上でWordPressを簡単に構築できるアプリ(サービス)です。
Localでローカル環境からSWELLに移行するには、下記の手順を踏みました。
- SWELLを購入
- 現ブログのデータを、「All-in-One WP Migration」でデータ化
(無料版は容量に制限があるので、画像などのデータはコピーしない) - 「Local」でローカル環境にWordPressを作成
(ユーザーネームやパスワードの設定のみ) - ローカル環境でも「All-in-One WP Migration」をインストールして、先程のデータを読み込み
- WordPressテーマ「SWELL」と、乗り換えプラグインをインストールして有効化
All-in-One WP Migrationの容量制限を除いて、たいして難しい作業はありませんでした。
もちろん事前に、「SWELL」のテーマは必須。
こちらからダウンロードしておきましょう。
ローカル環境で実際に試してみると、「必須となるリライトはそこまで多くない」ということが分かりました。
ちょっと勇気が出てきます。
もちろんこれは人によるので、後ほど詳しく紹介していきます。
乗り換えプラグインも、いずれは消したほうがいい
前提として、乗り換えプラグインを有効化したとしても、いずれは消す必要があります。
結局は一通りリライトしなきゃいけないの?面倒では??
僕もそう思いますが、それには下記の理由があります。
- それっぽいデザインにはなるものの、全体のデザインからすると微妙
- 読み込むプラグインが増えて、サイトの表示速度が遅くなる
詳しくは後述しますが、デザイン面は特に気になります。
左がAFFINGERで作成したボックスデザイン、右が乗り換えプラグインそのままの表示です。


何が言いたいかというと、「乗り換えプラグインを使えば、急いでリライトしなくてもOK」ということです。
ひとまず、ここまでの内容をまとめます。
AFFINGERからSWELLに移行する作業は、下記の2種類に分かれます。
- 急いでリライトが必要な部分
(乗り換えプラグインで補えない部分) - すぐにリライトしなくていい部分
(乗り換えプラグインが補ってくれている部分)
これらの作業を、各記事で行っていきましょう。
リライトしていく記事の順番は、シンプルにこんな感じで良いと思います。
- PVが多い記事
- 儲かっている記事
- その他、PVが多い順
AFFINGERからSWELL移行して、実際に再設定したこと

SWELLへの移行作業には2種類ある、というのがこれまでの内容でした。
「で、実際どんなリライトや再設定が必要だったの?」
これが肝心な部分。
もう少し具体的に、僕がAFFINGERからSWELLに移行してから設定し直した部分をまとめます。
まとめたのが下記。
- 乗り換えプラグイン非対応の、必須部分
- AFFINGERタグ管理マネージャーのタグ
- メタディスクリプション
- 乗り換えプラグイン対応で、急がなくて良い部分
- 表(テーブル)
- ボックスデザイン
- ブログカード
まずは必須部分からリライトし、その後徐々にその他のリライトを行っていきましょう。
SWELLの公式サイトでも、「乗り換えプラグイン」で対応している項目が記載されています。
他の装飾も使っている方は、合わせて参照ください。
「では、どのような方法でリライトするのがいいのか?」
もう少し具体的に、深掘りしてみましょう。
このような流れで進めると、最も無難だと思います。
- ローカル環境のWordPressサイトで、リライトしてコードをコピー
- ネット公開のWordPressサイトで、ペーストして更新
全てリライトすると大変なので「乗り換えプラグイン非対応の、必須部分」だけのリライトでいいと思います。
ちなみに、リライト後のページはこちら。

AFFINGERタグ管理マネージャーのタグ(乗り換えプラグイン非対応)
まずは「AFFINGERタグ管理マネージャー」ユーザー向けの内容から。
そのまま移行すると、ショートコードが丸見えになります。

使っている方は要確認。
当たり前ですが、SWELLではAFFINGERタグ管理マネージャーが使えません。
その代わりSWELLには「ブログパーツ」という同等の機能があり、こちらに置き換えていきます。
この置き換えも手動のコピペ作業ですが、効率よくやれば大したことありません。
僕は下記の手順で移行しました。
- 移行前にローカル環境で「AFFINGERタグ管理マネージャー」を残しておく
- コードとショートコードをコピー
- SWELLの「ブログパーツ」にショートコードをペースト
- ショートタグ「AFFINGERタグ管理マネージャー」のものから「ブログパーツ」に置き換え
ブラウザやWordPress内のページ内検索を使えば、ここにそこまで時間はかからないはず。
メタディスクリプション(乗り換えプラグイン非対応)
AFFINGERですでに設定しているメタディスクリプションも、SWELLに移行すると消えてしまいます。

こちらも、コピペをつかって手動で置き換えする必要があります。
やはりローカル環境などを使って、メタディスクリプションごとAFFINGERを残しておく必要があります。
ちなみにSWELLでは、プラグイン無しではメタディスクリプションを設定できません。
その代わりSWELLでは、「SEO SIMPLE PACK」という無料のプラグインが推奨されています。
metaタグ(メタディスクリプション)だけでなく、opgタグ(SNSのサムネイルを生成)を設定できます。
ちなみに開発者は、SWELLと同じです。
「SWELLではほぼ必須なプラグイン」として、公式サイトに掲載があります。
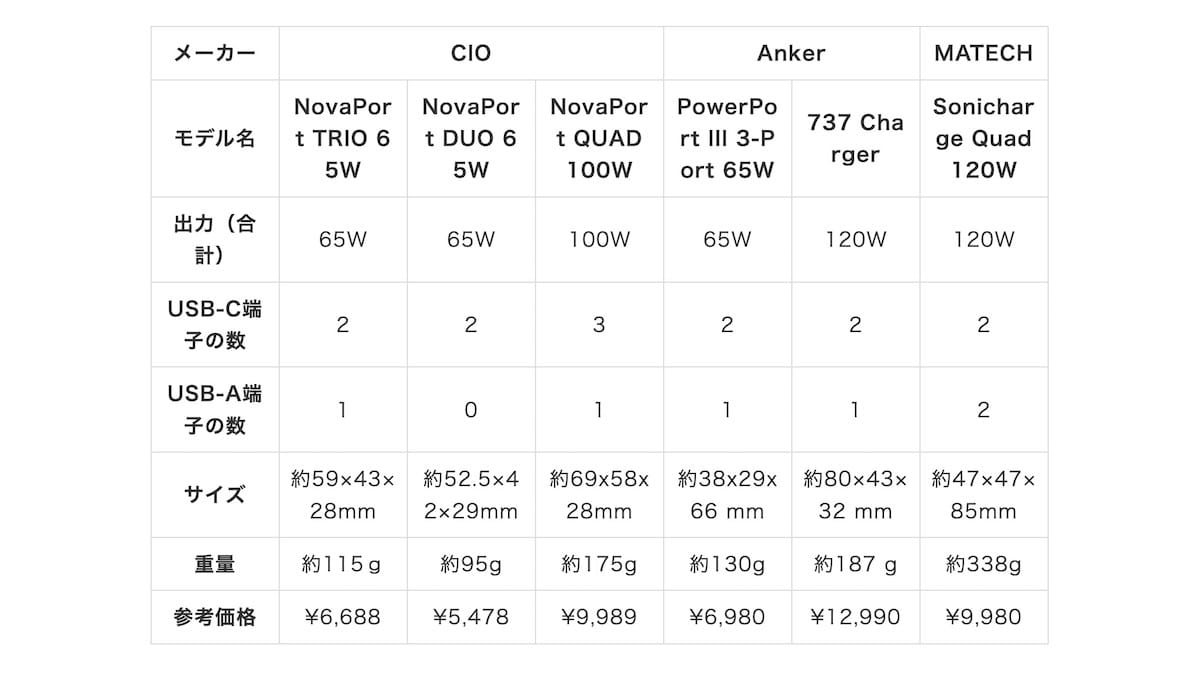
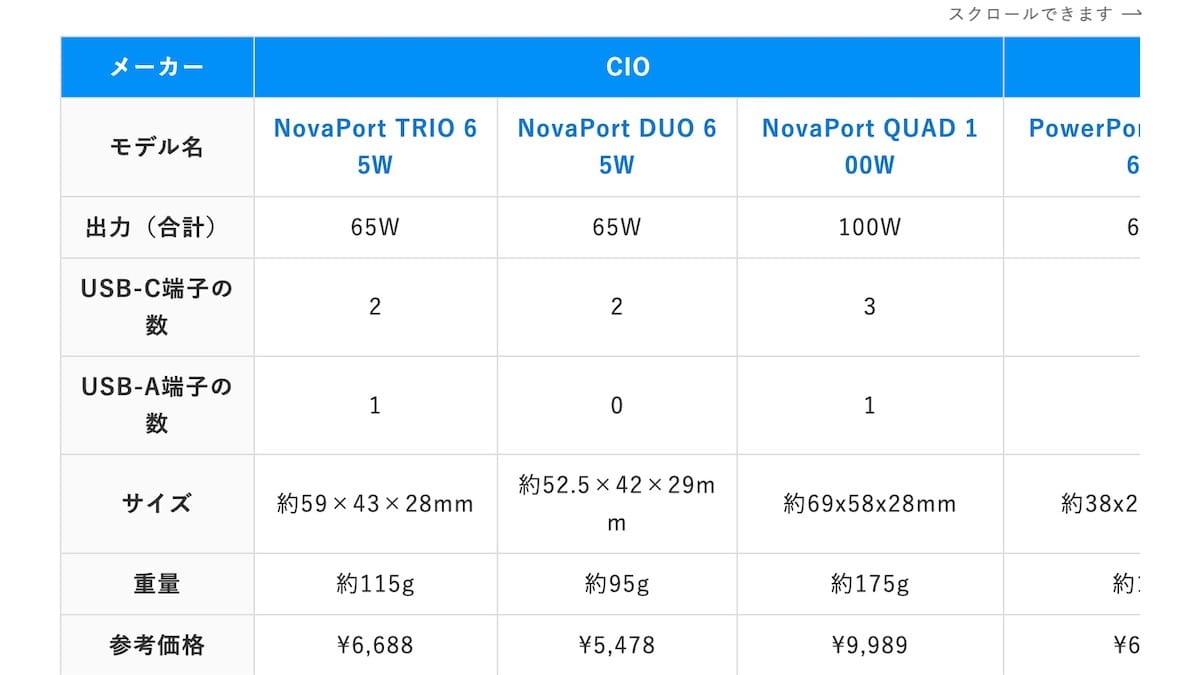
表(乗り換えプラグイン対応)
表の装飾は、乗り換えプラグインに対応しています。
ですが、あまり正しく表示されず読みにくいものが多かった印象。
具体的には、横スクロールされる表に変換されないのが最もデカい。
よって、表示されているデータをコピペしながら、全て作り直しする必要がありました。

実際のところ、最も時間がかかったのが表(テーブル)装飾のリライトでした。
ただしSWELLの表作成は、かなり使いやすい。
ブロックエディタでポチポチ設定できる範囲が広く、思った通りの表が作成できて満足。

特に、下記の項目が便利でした。
ブロックエディタだけで完結するので、かなり楽です。
- セル幅の固定や、縦1列目の強調の設定が簡単
- ヘッダー(1行目の青い部分)の設定が簡単
- 横スクロールが、PC・スマホ・タブレット等の表示条件に分けて簡単に設定できる
ただし、セルの結合はAFFINGERの方が簡単。
ボックスデザイン(乗り換えプラグイン対応)
このようなボックスデザインは、多用されている方が多いと思います。
実際ぼくも、装飾はほとんどこれを使っていました。
SWELLの乗り換えプラグインでは、ボックスデザインがそのまま表示されるようになっています。
急いでリライトしなくてOK。
ただし見た目はAFFINGER風で、かなりビミョウ。

SWELLともマッチしないので、SWELL側で好みのボックスデザインに置き換えていきましょう。
本記事もそうですが、個人的にはこのようなボックスデザインがお気に入り。
- 見出し2などで、これから紹介する内容をザッとまとめるのに使っています
気に入ったボックスデザインは、コピー拡張アプリなどに記憶させておきましょう。
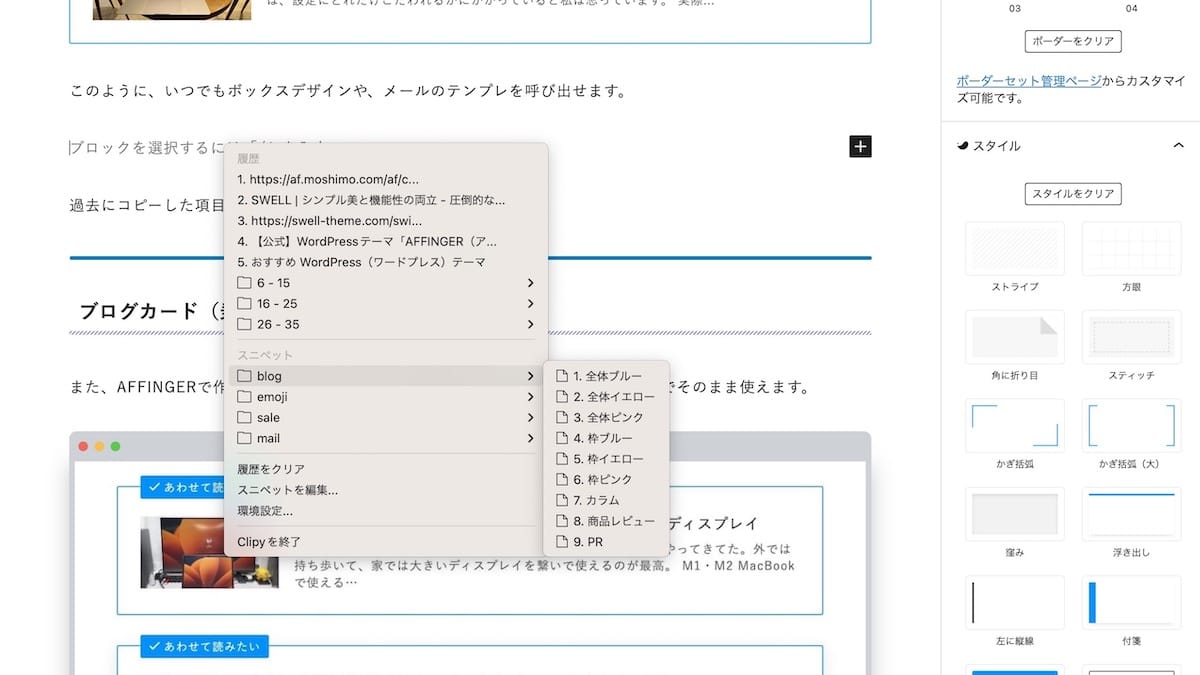
僕はMacユーザーですが、「Clipy」というアプリを使っています。
おすすめアプリとして以前ご紹介したものです。

いつでもボックスデザインや、メールのテンプレを呼び出せます。
実際の作業画面はこんな感じ。

過去にコピーした項目も遡れる機能もあるので、個人的必須アプリ。
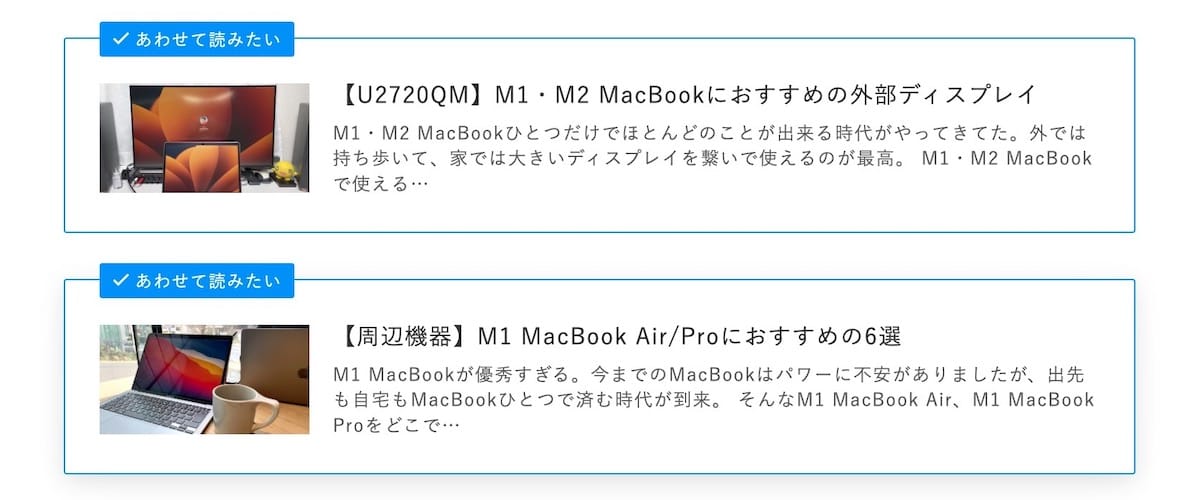
ブログカード(乗り換えプラグイン対応)
また、AFFINGERで作成したブロブカードも、乗り換えプラグインがあればSWELLでそのまま使えます。

その一方で、AFFINGERの「ブログカード外部URL対応プラグイン」のコードは引き継ぎ非対応でした。
ショートコードが丸出しになるので、ここはリライトしてく必要があります。

時間をかけてでも、結局はSWELLに乗り換えてよかった

そこそこ大変なWordPressテーマの変更ですが、作業量が分かった上でも乗り換えて正解だったと思います。
まぁまぁ大変そうなのに、なぜ移行するの?
そう考えるのも自然ですが、僕は下記のポイントが重要だと思います。
- サイトのデザインは、流行に合わせるべき
- サイトの表示速度はSEOのスタートライン
- デザインや設計を見直す機会に
現状で不満がある方こそ、一度試してみるべきです。
「とりあえず、これでいいか」
と思っているのは、足元が不安定な状態だからです。
サイトのデザインは、流行に合わせるべき
正直なところ、AFFINGERのデザインは時代に合わなくなってきてしまったと思います。
なぜか?
ガチャガチャとしたAFFINGERのデザインは、競合のサイトと溶け込みにくくなったからです。
アフィリエイトサイトは、目立つことよりも、程よく目立って馴染む方が重要だと思います。
読むのもクリックするのも結局は読者なので、ここは意固地にならない方が得です。
好きなデザインをもちろん貫くべきですが、
「7:3(流行に合わせたデザイン:好きなデザイン)」くらいでの心持ちが良いと思っています。
サイトの表示速度はSEOのスタートライン
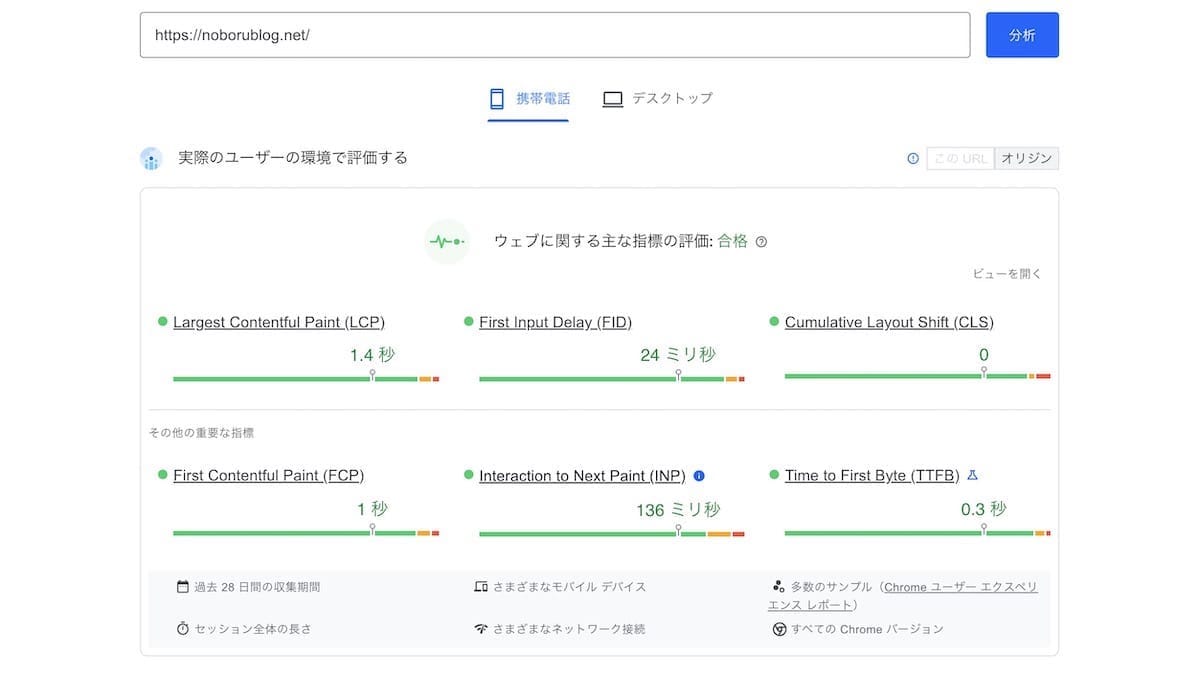
これは断言できますが、Googleの「PageSpeed Insights」で不合格な場合、即刻改善すべきです。
Googleが評価するスタートラインに立っていません。
まだ確認していない方は、こちらから。
PageSpeed Insightsで不合格だと、同等の評価を得ているサイトより、検索結果の順位が下になります。
SEOの明確な数値化は、このサイトの表示速度くらいなので、確実に改善しておくべき項目です。
ちなみに当ブログのスコアはこんな感じ。
広告が多い割には、かなり早い部類だと思います。

これから登場する評価基準「INP」もクリアしました。
「ウェブに関する主な指標の評価」部分の「合格」を目指すことになります。
改善までの順序としては、下記の流れが妥当だと思います。
- プラグインの設定変更
- それでダメなら、プラグインの変更
- それでもダメなら、WordPressテーマの変更
僕の場合は上2つが上手く行かず、WordPressテーマを変更した結果です。
現状は、速度改善プラグインも2つだけに減らしました。
かなり最低限ですが、インストールしてポチポチするだけで爆速になります。
「WP Rocket」は有料サービス。
ですが、WordPressサイトの高速化でどうにもならなくなった、僕みたいな方にはおすすめしておきたい。
費用対効果は十分すぎると思います。
他のWordPressプラグインは、こちらでご紹介しています。

デザインや設計を見直す機会になった
WordPressテーマの移行を通して、100記事以上をリライトすることになりました。
そこで改めて、サイトの設計を見直すことにしました。
具体的には、こんな内容です。
- サイトに使う色の、カラーパレットを作成して構想を練る
- カラーに沿ったデザインの装飾を決める
- 儲かっている案件には、記事の冒頭にセール情報を盛り込む
どれも今更か・・・という感じですが、どれもかなり効果的でした。
もっと早くやればよかったッ!
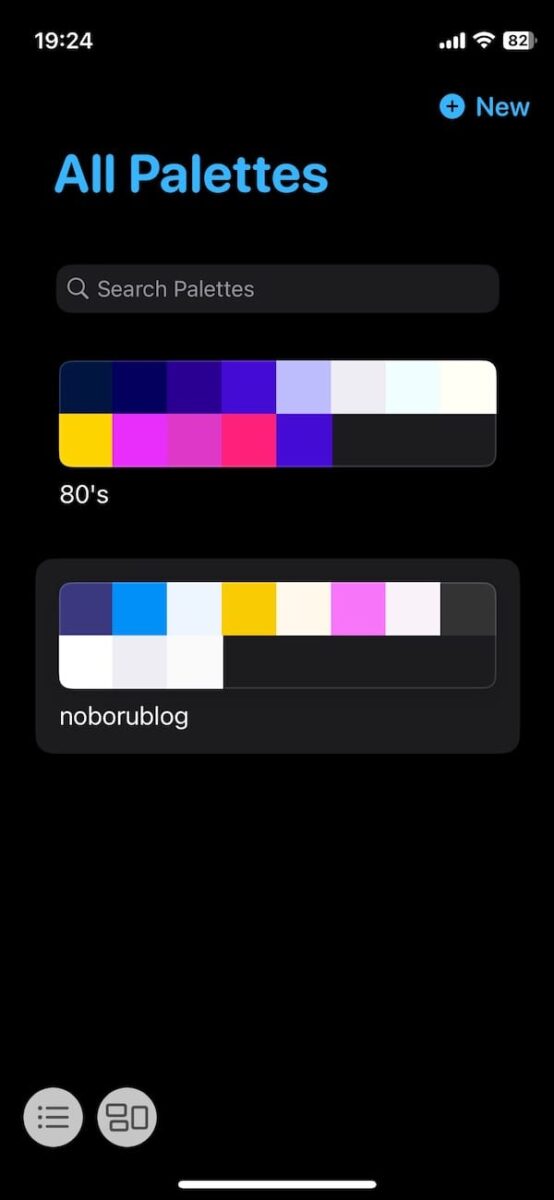
また、カラーパレットはiPhoneアプリから作成。
「Pastel」という無料アプリです。
MacとiOS間ではコピペが共有されるので、ここからHEX値のコピペも簡単。


80年代のポップでVaporwaveなカラーをネットで探して、好きな色を厳選・微調整しています。
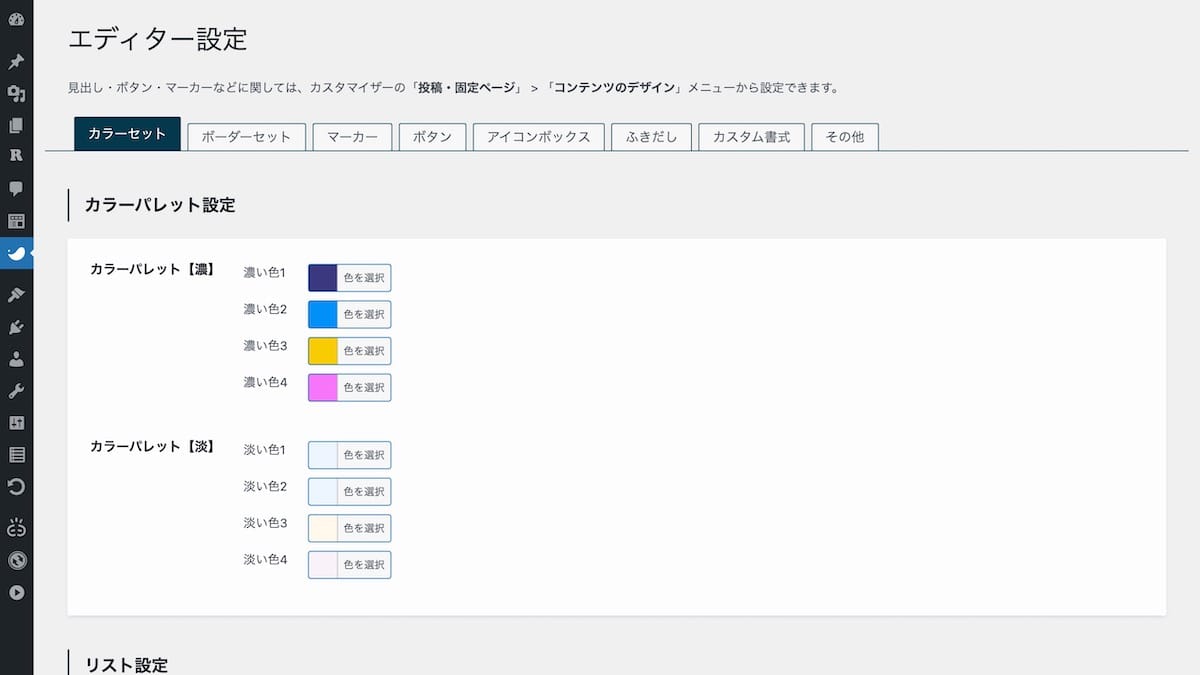
ここで一通り用意したカラーを、SWELLの「エディター設定」にブチ込んでいきます。

SWELLはここを変更することで、装飾したデザインが一括で変わる仕様。
微調整はいくらでもできるので、取りあえず好みな色を入れても再設定は簡単です。
まとめ:SWELLからAFFINGERへ、WordPressテーマ移行するまでにしたこと

僕がSWELLからAFFINGERへ移行する流れ、実際のリライト箇所をまとめます。
- WordPressテーマを安全に移行する流れ
- 「Local」アプリを使えば、簡単にローカル環境でWordPressサイトが立ち上げられる
→ 新たにドメインやサーバーを用意する必要なし - SWELLの「乗り換えプラグイン」で、対応済みのコードと、非対応のコードが分かる
→ 必須となるリライトは、そこまで多くない
→ ただし乗り換えプラグインも、いずれは消したほうがいい
- 「Local」アプリを使えば、簡単にローカル環境でWordPressサイトが立ち上げられる
- SWELLに移行してリライトした部分
- 乗り換えプラグイン非対応の、必須部分
→ AFFINGERタグ管理マネージャーのタグ、メタディスクリプション
- 乗り換えプラグイン対応で、急がなくて良い部分
→ ボックスデザイン、ブログカード、表(テーブル)
- 乗り換えプラグイン非対応の、必須部分
SWELLのテーマは必要なので、購入してから作業しましょう。
他にも、WordPressプラグイン等は下記で最新のものをまとめています。
こちらを参照ください。




コメント